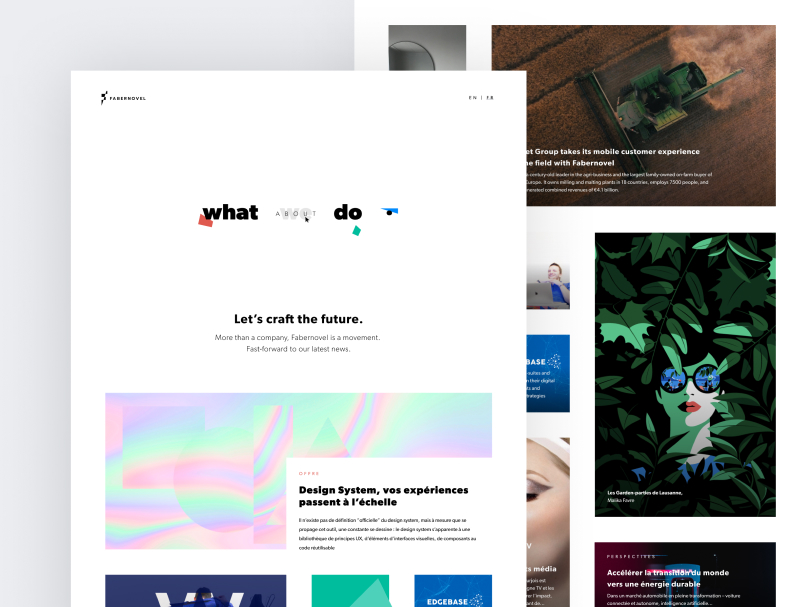
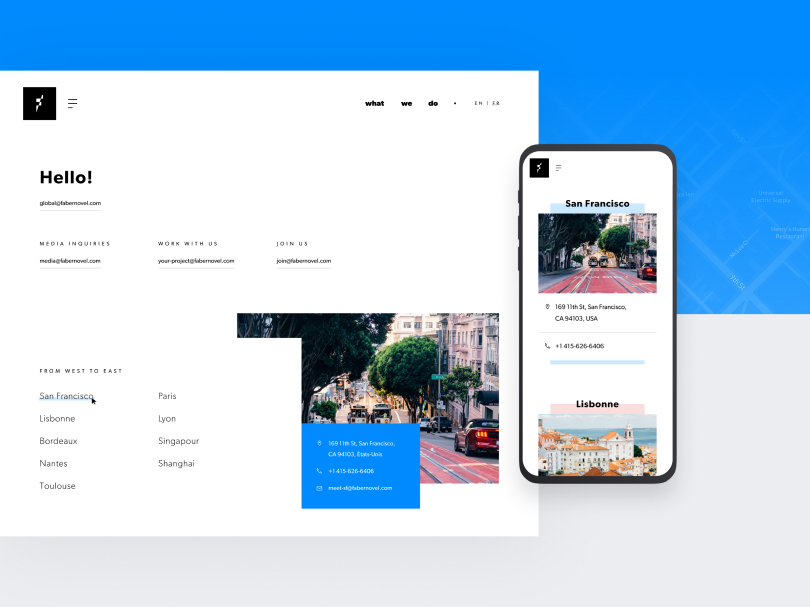
Fabernovel Site Groupe
Retranscrire à travers un portail unique la diversité des expertises de Fabernovel
Consequat est id lacus, at lectus sagittis turpis odio. Semper nam mi at fringilla ac amet faucibus viverra quis. Eleifend amet, leo libero donec nisi, a.

Visiter le site
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.







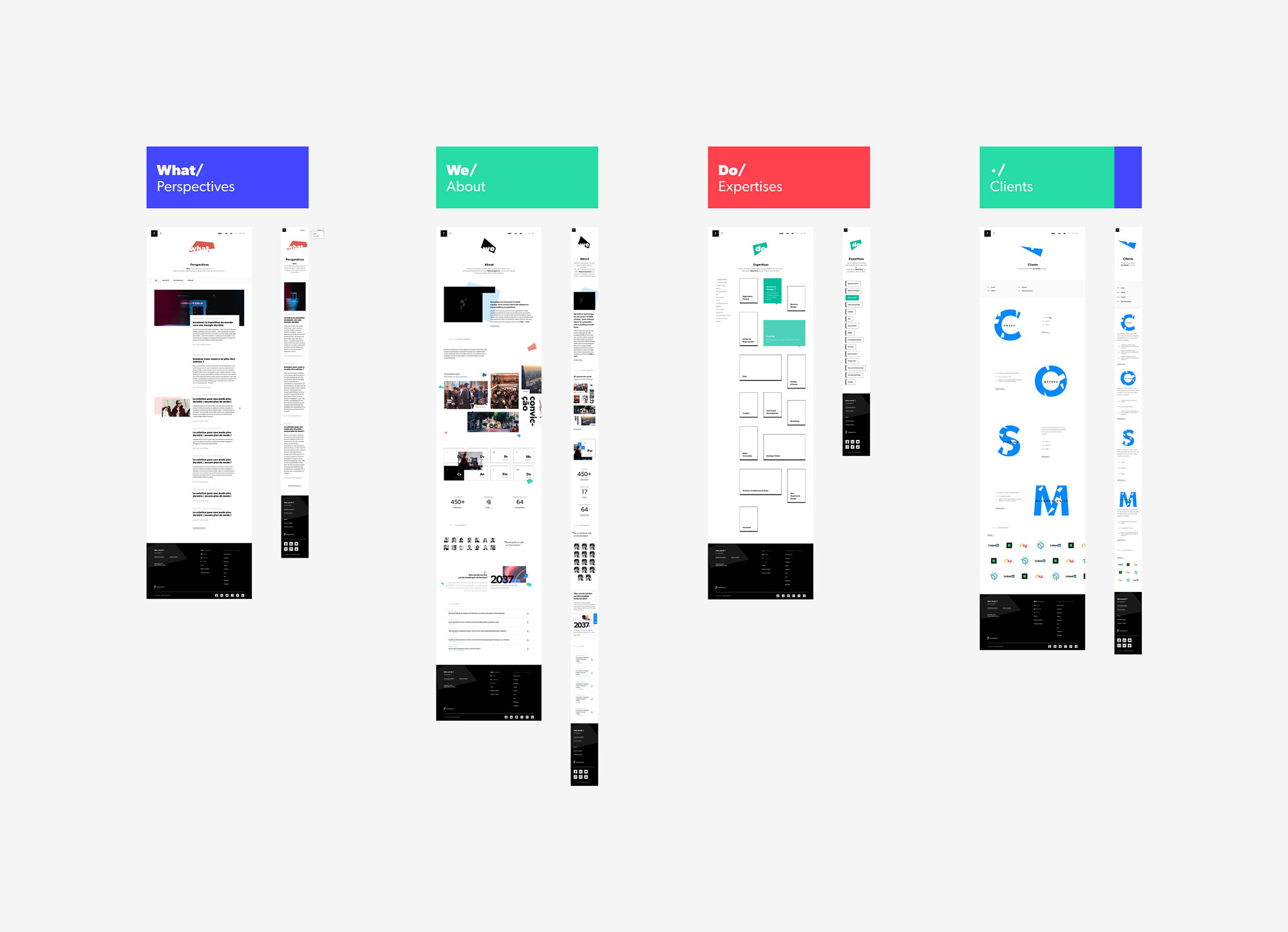
Travail avec Benoît Talabot, directeur créatif de Fabernovel. Principe de la charte : logo, typo, couleurs et polygons. Décliner pour créer un vocabulaire visuel à la marque Fabernovel.




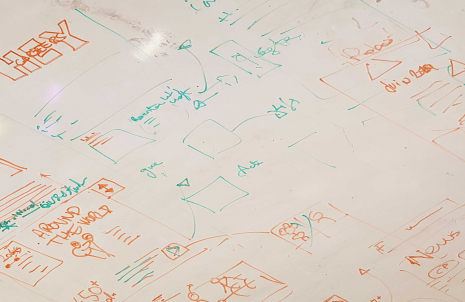
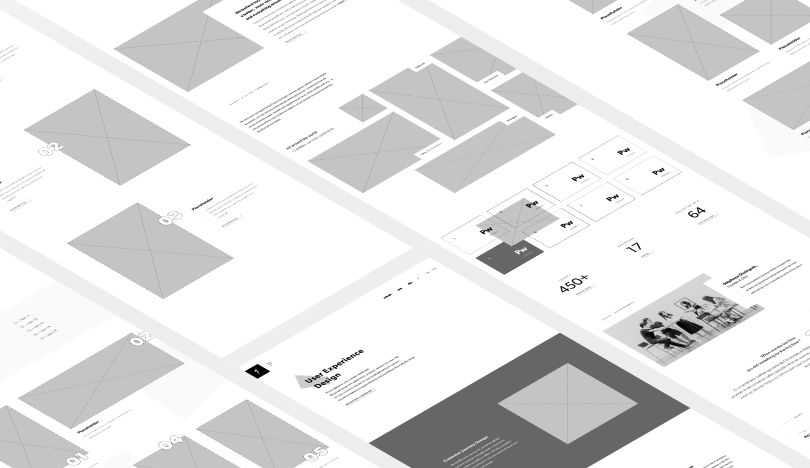
Choix soft : Figma --> collaborative in real time. Besoin d'identifier la source de vérité pour les devs.
--> Organisation des maquettes en les classant par type d'écrans suivant l'arborescence (petit site), puis ajoutant un code couleur traduisant son état (bleu : WIP ; vert : validé ; rouge : retours à apporter)